CANVAS PROJECT
This was my first time using Dreamweaver to create an image out of code! I created this image by layering triangles, rectangles, circles, squares, and both quadratic and Bezier curves with varying levels of transparency and gradient.
I had a tough time with this project. I'm a perfectionist with a limited attention span; sitting for labor intensive, detail oriented projects like this one drives me up a wall, and not being able to produce the exact image in my head is extremely frustrating. There were many, many times during this process where I had to save my progress and walk away so I didn't just scrap the whole thing. Having never used any type of coding before, I am proud that I was able to produce this, but I am a little disappointed I couldn't exactly recreate my vision.
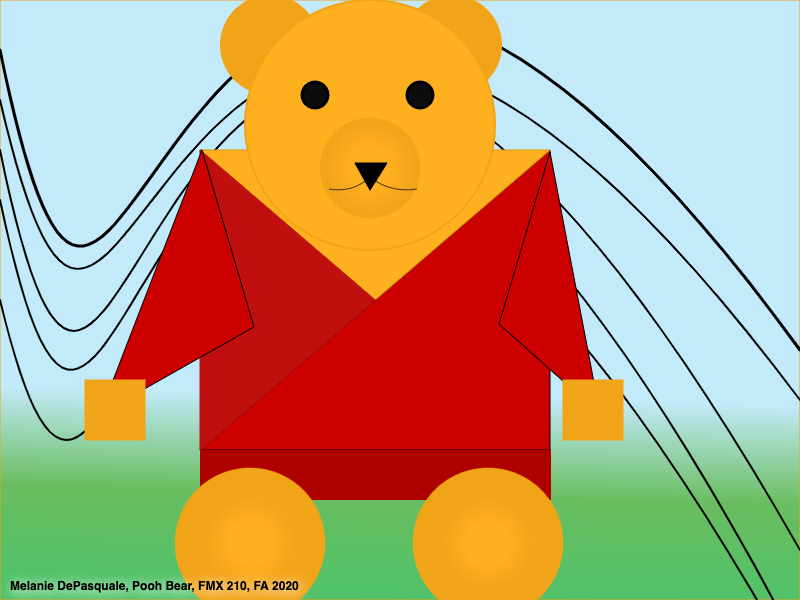
The image itself was inspired by two Cubist interpretations of Winnie the Pooh, one of my favorite characters as a child. One of my earliest childhood memories is sitting in my aunt's backyard and eating s'mores with my cousins, watching a Winnie the Pooh movie projected up on the whitewashed side of her house. When I was searching for inspiration at the beginning of the project, the image below instantly jumped out at me:
I thought it'd also be easier to complete because it is principally made out of simple shapes like triangles, squares, and circles. I was wrong; I had consistant trouble figuring out the layering, gradients, and positioning for everything. However, the background definitely gave me the most trouble out of it all, just trying to figure out how to fill a color. I eventually just went with a gradient because it was the only thing that really worked for me.
Overall, I'm happy with my finished work. Despite a lot of time, work, and frustration, I think I managed to produce a pretty good piece and learn a lot about Dreamweaver in the process.
Estimated Time: 22 hours
Code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> Stuffed Bear </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(255,255,255,0.50);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(252,254,255,1.00);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
// BACKGROUND
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var startx = 595;
var starty = 400;
var endx = 590;
var endy = 600;
context.beginPath();
context.rect(x, y, width, height);
var grd = context.createLinearGradient(startx, starty, endx, endy);
grd.addColorStop(0, 'rgba(195,234,250,1.00)');
grd.addColorStop(.5, 'rgba(105,189,95,1.00)');
grd.addColorStop(1, 'rgba(80,194,106,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
// BEIZER CURVE 1
var x = 0;
var y = 50;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 1 + 100;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 5.5;
var cpointY2 = canvas.height / 2 - 850;
// ending point coordinates
var x1 = 800;
var y1 = 350;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 3;
context.strokeStyle = "black";
context.lineCap = 'round'
context.stroke();
// BEIZER CURVE 2
var x = 0;
var y = 100;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 1 + 75;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 5.5;
var cpointY2 = canvas.height / 2 - 775;
// ending point coordinates
var x1 = 800;
var y1 = 400;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "black";
context.lineCap = 'round'
context.stroke();
// BEIZER CURVE 3
var x = 0;
var y = 150;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 1 + 200;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 5.5;
var cpointY2 = canvas.height / 1.5 - 1000;
// ending point coordinates
var x1 = 800;
var y1 = 550;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "black";
context.lineCap = 'round'
context.stroke();
// BEIZER CURVE 4
var x = 0;
var y = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 1 + 233;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 5.5;
var cpointY2 = canvas.height / 1.5 - 1000;
// ending point coordinates
var x1 = 800;
var y1 = 650;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "black";
context.lineCap = 'round'
context.stroke();
// BEZIER CURVE 5
var x = 0;
var y = 300;
//control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 6;
var cpointY1 = canvas.height / 1 + 255;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 5.5;
var cpointY2 = canvas.height / 1.5 - 900;
// ending point coordinates
var x1 = 800;
var y1 = 675;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "black";
context.lineCap = 'round'
context.stroke();
// RIGHT SIDE TRIANGLE
context.beginPath();
context.moveTo(550,150);
context.lineTo(200, 450);
context.lineTo(550,450);
context.closePath();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.fillStyle = "rgba(205,0,0,1.00)";
context.fill();
context.stroke();
// UPPER TRIANGLE
context.beginPath();
context.moveTo(200,150);
context.lineTo(375, 300);
context.lineTo(550,150);
context.closePath();
context.lineWidth = 1;
context.strokeStyle = "rgba(222,148,12,1.00)";
context.fillStyle = "rgba(255,176,31,1.00)";
context.fill();
context.stroke();
// LEFT TRIANGLE
context.beginPath();
context.moveTo(200,150);
context.lineTo(375,300);
context.lineTo(200, 450);
context.closePath();
context.lineWidth = 1;
context.strokeStyle = "rgba(191,15,12,1.00)";
context.fillStyle = "rgba(191,15,15,1.00)";
context.fill();
context.stroke();
// EAR 1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 270;
var centerY = 45;
var radius = 50;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(centerX, centerY, 20, centerX, centerY, 45);
context.fillStyle = "rgba(241,164,24,1.00)";
context.strokestyle = "rgba(241,164,24,1.00)";
context.fill();
// EAR 2
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 452;
var centerY = 45;
var radius = 50;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(centerX, centerY, 20, centerX, centerY, 45);
context.fillStyle = "rgba(241,164,24,1.00)";
context.strokestyle = "rgba(241,164,24,1.00)";
context.fill();
//BEAR HEAD
var centerX = 370;
var centerY = 125;
var radius = 125;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
context.lineWidth = 2;
context.strokeStyle = "rgba(241,164,24,1.00)";
context.fillStyle ="rgba(255,176,31,1.00)"
context.fill();
context.stroke();
// EYE 1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 315;
var centerY = 95;
var radius = 13;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
grd.addColorStop(0, 'rgba(55,52,52,1.00)');
grd.addColorStop(1, 'rgba(13,12,12,1.00)');
context.fillStyle = grd;
context.fill();
context.lineWidth = 3; // STROKE WIDTH
context.strokeStyle = 'rgb(0,0,0)';
context.stroke();
//EYE 2
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 420;
var centerY = 95;
var radius = 13;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd = context.createRadialGradient(startX, startY, startRadius, endX, endY, endRadius);
grd.addColorStop(0, 'rgba(55,52,52,1.00)');
grd.addColorStop(1, 'rgba(13,12,12,1.00)');
context.fillStyle = grd;
context.fill();
context.lineWidth = 3; // STROKE WIDTH
context.strokeStyle = 'rgb(0,0,0)';
context.stroke();
// NOSE
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 370;
var centerY = 168;
var radius = 50;
var startX = 300;
var startY = 200;
var startRadius = 50;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(centerX, centerY, 20, centerX, centerY, 45);
grd.addColorStop(1, "rgba(241,164,24,1.00)");
grd.addColorStop(0, "rgba(255,176,31,1.00)");
context.fillStyle = grd;
context.fill();
context.lineWidth = .5;
context.strokeStyle = "rgba(241,164,24,1.00)";
context.stroke();
// NOSE TRIANGLE
context.beginPath();
context.moveTo(355,163);
context.lineTo(387,163);
context.lineTo(370,190);
context.closePath();
context.lineWidth = 1;
context.strokeStyle = "black";
context.fillStyle = "black";
context.fill();
context.stroke();
//MOUTH CURVE 1
context.beginPath();
context.moveTo(370,177);
context.quadraticCurveTo(353, 193,329,189);
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,0.7)";
context.stroke();
context.closePath();
//MOUTH CURVE 2
context.beginPath();
context.moveTo(370,177);
context.quadraticCurveTo(390, 193,417,189);
context.lineWidth = 1
context.strokeStyle = "rgba(0,0,0,0.7)";
context.stroke();
context.closePath();
//Rectangle
var x=200;
var y=450;
var width = 351
var height= 50;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = "rgba(175,0,0,1.00)";
context.strokeStyle = "rgba(205,0,0,1.00)";
context.fill();
// FOOT
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 488;
var centerY = 543;
var radius = 75;
var startX = 300;
var startY = 200;
var startRadius = 200;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(centerX, centerY, 20, centerX, centerY, 45);
grd.addColorStop(1, "rgba(241,164,24,1.00)");
grd.addColorStop(0, "rgba(255,176,31,1.00)");
context.fillStyle = grd;
context.fill();
context.lineWidth = .5;
context.strokeStyle = "rgba(241,164,24,1.00)";
context.stroke();
// FOOT
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var centerX = 250;
var centerY = 543;
var radius = 75;
var startX = 300;
var startY = 200;
var startRadius = 200;
var endX = 400;
var endY = 300;
var endRadius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(centerX, centerY, 20, centerX, centerY, 45);
grd.addColorStop(1, "rgba(241,164,24,1.00)");
grd.addColorStop(0, "rgba(255,176,31,1.00)");
context.fillStyle = grd;
context.fill();
context.lineWidth = .5;
context.strokeStyle = "rgba(241,164,24,1.00)";
context.stroke();
// ARM
context.beginPath();
context.moveTo(202,150);
context.lineTo(100, 414);
context.lineTo(254,327);
context.closePath();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.fillStyle = "rgba(205,0,0,1.00)";
context.fill();
context.stroke();
// HAND
var x=85;
var y=380;
var width = 60
var height= 60;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = "rgba(241,164,24,1.00)";
context.strokeStyle = "rgba(241,164,24,1.00)";
context.fill();
context.stroke();
context.closePath();
//ARM 2
context.beginPath();
context.moveTo(550,152);
context.lineTo(600, 414);
context.lineTo(499,324);
context.closePath();
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.fillStyle = "rgba(205,0,0,1.00)";
context.fill();
context.stroke();
// HAND
var x=563;
var y=380;
var width = 60
var height= 60;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = "rgba(241,164,24,1.00)";
context.strokeStyle = "rgba(241,164,24,1.00)";
context.fill();
context.stroke();
context.closePath();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Melanie DePasquale, Pooh Bear, FMX 210, FA 2020";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>




Comments
Post a Comment